

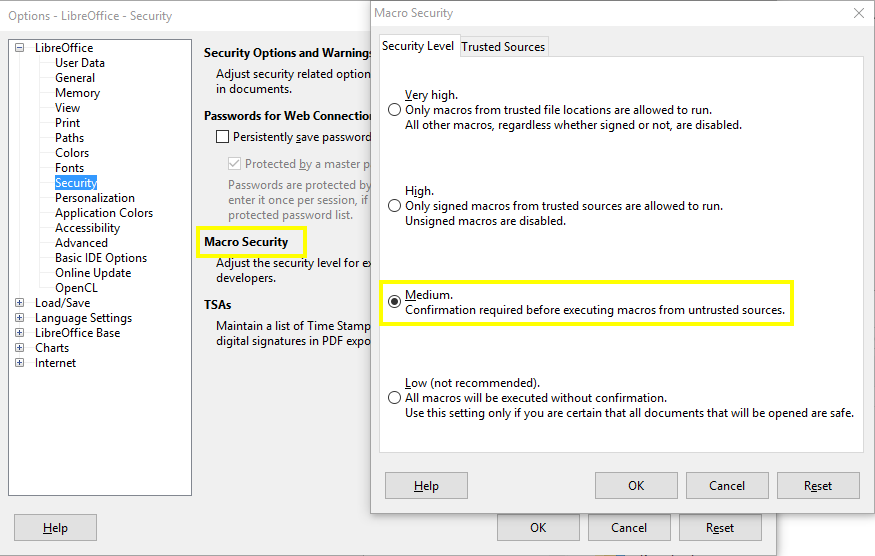
In the example below, the color theme and the file icon theme have been changed.Ĭhanges to settings are reloaded by VS Code as you change them. You can also open the Settings editor from the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P)) with Preferences: Open Settings or use the keyboard shortcut ( ⌘, (Windows, Linux Ctrl+,)).

The weakness of HTML in this area can be seen in the flimsy numbering options available in Google Docs. You wouldn't use a can-opener to open a bottle of wine, would you?Ī) Microsoft re-engineered the myriad options on its highly confusing 'bullets and number' feature,ī) HTML provided native, and properly featured, multi-level numbering support, instead of the after-thought approaches currently available. I would not recommend using Word to create tidy purist HTML. We used Word because we are creating paper-versions, and importing text from reports written in Word, not because we couldn't find a dedicated HTML editor. I have worked on a product for 15 years which does this mixing of Word and web pages, and the results can be quite good if you fine tune the CSS. HTMLTidy can be used to rip out Word mark-up, but some more massaging is required after this for good rendering within a webpage. The Word HTML doesn't use UTF-8 either, which needs some handling. In this case there is a culture clash between the underlying CSS of the webpage and Word's CSS, and some effort is required to make the best of a bad job. Equally, if you insert the HTML as a snippet into a web-page, retaining Word CSS, the results are pretty faithful. When Word re-opens an HTML file it has saved, it does some clever reverse-engineering on the document, so that renders in Word looking pretty much like it started. As a result, the HTML version of a Word document is not 'nice' HTML, but an attempt to retain the features of the Word document accurately. it supports concepts such as tab-stops and multi-level numbering that HTML doesn't support, or is only just starting to. Word is about creating paper-optimised layouts. If it was easy to use HTML features in a purist way they would have done so. The guys who wrote Winword and its HTML generation are smart guys. How can I make it generate lists that actually use and rather than, or at least modify something in my code to somehow work with the way weird way it does create lists?

Ideally, Word would generate HTML using standard tags so that I could style it just like any other list, but this doesn't seem to be the case. I hate to see all my work go to waste, but this content is impossible to work with-I'd have to style on a document-to-document basis, rather than with a universal stylesheet. It used mountains of nested s with classes out the wazoo. After scrolling miles down the page, trying to repress a shudder, I saw a problem. Then, I got someone to create an ordered list in Word for Windows, export it as html, and send it to me to check compatibility. I created the outline using a simple numbered list in NeoOffice on my Mac, exported it as HTML, and wrote quite a bit of CSS to style it. I'd rather not hand-write it, so I decided to make something that would be useful for my classmates as well. Unfortunately, I have a professor who is requiring us to generate an outline to very exacting standards. Word is notorious for its bloated, convoluted, non-standards-compliant, non-semantic HTML.


 0 kommentar(er)
0 kommentar(er)
